老朋友 Bentham 在科技濃湯討論區,與我們分享如何拍攝一支好短片。只需要一台攝影機、幾張照片和簡單的剪輯,加上一個好的故事情節安排,也可以設計出感人的短片喔!一起來看看訣竅是什麼!
好萊塢式影片結構分析-身障影片範例
由 Bentham 在 2013 四月 16 的 2:00pm 張貼於科技濃湯討論區
前幾天在開拓跟幾位伙伴們分享最近才學到的編劇學, 因為大家急著趕去下午的活動, 所以沒好好聊聊, 沒想到今天就在網路上看到這則令人感動的影片, 我想來分析一下這影片的結構, 供大家參考參考, 希望有心人可以學到其中的技巧, 拍出更好的作品.
先來看影片
0-8 秒 setup
這是一個影片最重要的一部份, 觀眾不了解你的理念, 不認識你的主角, 怎麼樣讓大多數的人能"對號入座"? 開始進你你影片的情結, 跟著你片中主角的情緒起伏呢? 這部片用的是"同理心", 一位父親, 即使是身障, 也想正常地跟孩子打招呼問好, 閃開的孩子讓你產生了同情心, 這有多難啊!? 於是不到5秒, 你開始對主角產生好奇心... 哈! 親愛的觀眾, 你被設計了, 開始看影片吧.
0:08 - 1:28 因為 setup 的那一點, 觀眾才能不轉台一口氣看完主角的背景資料... 不需要太花俏, setup 做好了, 有點平淡的也 OK.
1:28 設定目標 (clear goal)
好萊塢電影的標準是在影片10%的地方讓觀眾了解主角在影片中要達成的目標是什麼? 這個短片設在 1/3 的地方還OK, 因為前面的背景資料也有助出帶出這個目標, 在1分28秒的時候, 終於有位瑜珈老師說要幫他完成心願! 到此觀眾心裡已經明白主角的目標是什麼!
- 2:28 進步與小成功 (making progress)
有了目標, 有了方向, 觀眾的好奇心隨著主角的動作上上下下, 他到底會不會成功呢? 2分28秒的減肥小成功, 給大家帶來愉快的感覺, 果然努力是有成果的...
- 3:22 轉折 (up and down)
從減肥的小成功, 接著主角遇到挫折, 不容易啊! 這時一連串的失敗, 觀眾為主角緊張, 會不會就這樣放棄了呢?
直到 3:22 兩張相片, 他可以"站" 又可以 "走" 啦! 感恩... 到這裡還沒感動的看官, 實話實說: 你們有點冷血歐.
- 3:53 驚奇 (surprise)
竟然還能跑, 這真是太出乎意料了, 想都沒想到, 為真的會為主角讚歎!
4:05 - 結語 (after math)
到這裡, 影片只要打些黑底白字, 觀眾會為這位生命的鬥士喝采, 請大家捐款的連結要在這裡打出來. ^^
這"起承轉合"乍看之下有點八股, 不過仔細推敲其實在這個結構限制裡有很多的游走空間, 值得大家多多研究, 另外配樂部份也很重要, 我只能這麼說了(因為不很懂), 有請專家來幫我們指點指點.
2013年4月19日 星期五
2013年4月15日 星期一
[網路星期二] 3/26 非營利組織與網路/簡訊連署
這一次網路星期二邀請了綠色公民行動聯盟的阿端,與大家分享怎樣使用網路進行動員與連署,以及臉書相關的經營方式。
講者大綱:
根據阿端的觀察,這二年網路宣傳方式的改變,在於「自發性」的增加。以往,主要由主辦單位發送文宣品及進行宣傳的模式,在這次309反核遊行中,明顯轉變為各路人馬自發性的圖像、影音、標語等等的設計,宣傳方式多點齊發。
而談到網路動員的原則,阿端提示了幾個重點:
阿端也提到連署網站UI(使用者界面)設計的重要性,目前他正著手進行台灣連署網站的改版工作。
「網路參與就是行動」阿端如是說。如何將滑鼠點擊轉化成各個組織的目標行動,需要更細緻、具體的設計,也需要被更多人看見、理解組織的理念。
下一次的網路星期二,主題是「維基百科與非營利組織(編輯戰?)」。作為網路上資料查找最重要的「維基百科」,非營利組織可以如何運用,來達到介紹與理念傳播的目的?歡迎大家一起來參與討論!→報名網址
 |
| 一通簡訊,終結核災! |
講者大綱:
- 「網路動員」的歷史與媒介演進(優缺點分析、談 BBS, blog, mail 到 facebook、談擴散覆蓋率、行動力與單向雙向)
- 成功的網路 campaign 設計要點(從定義目的、確認目標、方法和後續評估)
- 從訊息到界面設計 Case study(1. change.org, allout, AI 2. 核二連署、遊行 Facebook 動員與簡訊連署):統計簡訊和網路的流量時間比對(哪些時段最熱門),設計「簡訊連署」的威力是什麼、如何與行動結合
- 深入思考網路動員與實際行動的關係(如何刺激人們採取行動)
根據阿端的觀察,這二年網路宣傳方式的改變,在於「自發性」的增加。以往,主要由主辦單位發送文宣品及進行宣傳的模式,在這次309反核遊行中,明顯轉變為各路人馬自發性的圖像、影音、標語等等的設計,宣傳方式多點齊發。
而談到網路動員的原則,阿端提示了幾個重點:
- 重要的訊息
- 簡單
- 容易親近
- 具有力量
- 為何需要改變?
- 與我當下有關
- 危機 / 轉機
- 緊急
- 時間壓力
- 不改變就糟了
- 還來得及、還有機會
- 對我「此刻」來說重要
- 為什麼可以改變?
- 行動會產生的效果
- 改變的理論
- 具有說服力
- 「如果達成目標的話… 真的會有幫助!」
- 參與門檻
- 按滑鼠之外
- 增加分享擴散
- 低門檻
- 提供工具與方法
- 贏面
- 好像做得到
- 差一點而已
- 真的有機會
- 目標是可能的
阿端也提到連署網站UI(使用者界面)設計的重要性,目前他正著手進行台灣連署網站的改版工作。
「網路參與就是行動」阿端如是說。如何將滑鼠點擊轉化成各個組織的目標行動,需要更細緻、具體的設計,也需要被更多人看見、理解組織的理念。
下一次的網路星期二,主題是「維基百科與非營利組織(編輯戰?)」。作為網路上資料查找最重要的「維基百科」,非營利組織可以如何運用,來達到介紹與理念傳播的目的?歡迎大家一起來參與討論!→報名網址
使非營利組織網站更漂亮的5大秘訣
改造平凡無奇的非營利組織網站,變成人人愛來、流量超高的地方
作者 Al Lunt / October 25, 2011
來源網址:http://www.techsoup.org/support/articles-and-how-tos/5-tips-for-visually-enticing-nonprofit-websites

雖然成功的網站通常可用性(usability)都不錯,但可用性問題往往得等到使用者深入使網站後,才被發現。當使用者第一次來到網站,在視覺上,就抓住他們的注意力和興趣,是留住他們的重要因素。
由於非營利組織要推銷的不是具體產品,而是一種想法,所以更需要抓住新訪客的胃口,並且讓他們願意繼續探索網站內容。為了傳達您的非營利組織的成立宗旨和目標,所有視覺要素都必須經過謹慎斟酌,才能讓使用者願意在網站上待得夠久,並消化您想傳達的意念。
在 mowhawkstreet.com 網站上,曾經獲獎的多媒體設計師兼製作人 Mike Schmidt 表示:「無論是這類網站還是大部分的行銷活動,它們背後的驅力都是為了建立感性連結。」由於非營利組織財務資源有限,而且經常要靠義工幫忙架設、維護網站,因此很難打造能和使用者建立感性連結的網站。
本文聚焦於五個基本秘訣,希望能幫非營利組織打造吸引人的網站。這些秘訣雖然不是振聾發聵的新構想,卻幾乎能應用到所有網站。無論如何,只要把這些秘訣付諸實踐,就能讓平庸但實用的非營利組織網站,藉由口耳傳播的威力,變成人人愛來、流量超高的地方。
1. 建立清爽的首頁,讓使用者願意探索內容。一個有太多文字或圖片的凌亂的首頁,可能讓潛在捐款人馬上就離開你的網站。首頁通常是非營利組織給使用者的第一印象,所以千萬不能只是為了有網站,就胡亂地塞滿元素。Network for Good 是一個專門為其他非營利組織提供募款想法的非營利組織。他們的建議是儘量「讓設計簡單明瞭。首頁的設計應該要美觀、吸引人,但是要清爽不雜亂。」

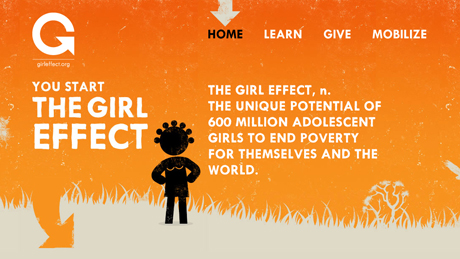
Girleffect.org 鎖定同情開發中國家受害少女的年輕族群,所以首頁頂端只有四個導覽選項:首頁、學習、捐款、動員。往下捲動之後,就可以看到這個組織的呼籲:「你現在可以做的三件事——捐款、宣傳、學習。」選項越少,使用者越有探索的意願。

Operation Warm 專門募集全新的冬季外套給美國境內的貧困兒童。首頁最上方有三個分頁,每個分頁都有下拉式選單來提供其他選項。捲動到下方版面,會看到「我們的行動」段落,詳細闡述這個組織的成立宗旨。這個非營利組織的網站標題和中央的大圖讓網友一眼就明白組織的使命,毫不模糊。
2. 以 Logo 打造品牌認知。Logo 能強化非營利組織的意念,或讓別人容易記住您的理念,不容易忘記這個網站。您希望網友瀏覽組織網站時體驗到的情緒,有部分作法可以藉由 Logo 來達到品牌形象的塑造。Logo 的設計是一項重要投資,因此編列預算時必須優先考量。最理想的非營利組織 Logo 必須能一眼就被認出,既可以傳達非營利組織的名稱或宗旨的感覺,並且保有以各種顏色或媒材,可轉化的彈性。

Feed The Children 的 Logo 極為簡單,以兒童高舉雙手托著大碗的圖案構成,立刻激起觀眾的憐憫之心。如果結合副標題,”It’s who we are. It’s what we do.”(這就是我們的使命),更能創造強烈、難以磨滅的形象。

Michael J. Fox Foundation for Parkinson's Research(米高福克斯帕金森氏症研究基金會)巧妙運用線條來呈現狐狸的身體、尾巴和尖耳,然後帶出這個非營利組織的名稱。這個標誌也特別挑選橘紅色和特定的排版方式,加以強調這個慈善機構的名稱及代表的動物——狐狸。

有的 Logo 以黑白兩色就能魄力十足。Wounded Warrior Project 的 Logo 是以「一名軍人扛著同袍離開戰場」的畫面所構成,雖然看不到軍人的面孔,但是整體線條非常容易辨識。橫幅圖片則是輪播男女士兵的灰階照片。這種設計更加強網站 Logo 所代表的意義——照顧傷兵。
3. 建立前後一致的視覺主題。在網站上維持前後一致的視覺主題,不但讓網站有統一風格,也讓網友瀏覽起來更為方便。如果選擇的顏色能和非營利組織的品牌相輔相成,並且應用到所有網頁,就能使網站風格統一。如果讓網站維持相同外觀,宣傳素材也採用一樣的基調,就能強化組織的品牌識別能力。視覺主題應該能反映組織文化,同時吸引組織想接觸的捐款人、義工和支持者。

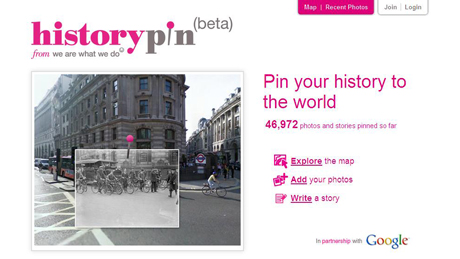
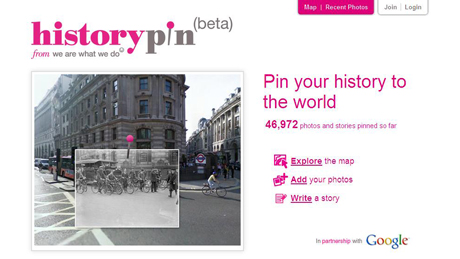
History Pin 是 2011 年 Webby Awards 大獎的慈善/非營利獎項得主。這個組織的成立目標是「讓不同世代的人相互對話、分享經驗,並且面對面溝通」。這個網站整合了 Google 地圖、時間軸,以及上傳的個人照片,建立各個人、事、地的故事檔案。這個網站看起來像剪貼簿也像學校作業,企圖能吸引老少網友,最終目的是讓不同世代的人能互相對話。
4. 提供影片。精彩的影片不但能講故事,也能留住網站訪客的注意力。雖然非營利組織的網站不一定需要影片,但是別忘了您必須和擁有影片的同類型網站競爭。如果要以專業影片講述非營利組織的故事,成本可能非常高昂。不過就算是用陽春攝影機加上一點點的剪接,也能拍出屬於您的影片。也許質感沒那麼好,但故事一樣能觸動人心。無論如何,影片的影響力不能只以網站的瀏覽數來衡量。影片只要拍得好,實際效果就能超越網站本身,成為非營利組織行銷策略的核心。
以下是兩個大型組織的影片實例。您也可以從 TechSoup 每年舉辦的數位故事創作競賽(英文),參考幾個低成本短片範例。(按:2013 數位故事創作競賽已經展開,歡迎有興趣的朋友,一起來拍攝、上傳、分享!)
以影片宣傳為主的非營利組織中,環保團體charity: water的作品效果特別好。charity: water致力於為開發中國家的民眾提供乾淨、安全的飲水。 “Water Changes Everything”(水能改變一切)這部影片以鏗鏘有力的資訊圖表(infographics),除了讓觀眾感到震撼,也讓他們願意貢獻心力於讓全世界都有乾淨可用的飲水。

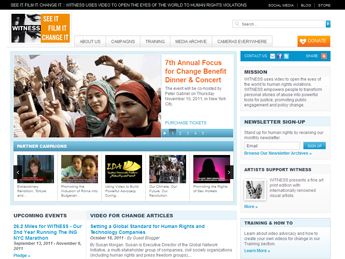
非營利組織Witness不但利用影片傳播自身的理念,而且影片本身就是故事。網站的副標題是:「如果照片勝過千言萬語,那麼影片威力又將多大?」這句話以生動口吻表達這個組織的目標——透過影片讓全世界看見人權迫害的問題。這個組織不但尋求捐款,也徵求影片的翻譯和剪輯志工,把全世界的人權問題傳播出去。
5. 利用照片創造感性連結,說出您想講的故事。您可以用靜態或輪播照片說出非營利組織「想說的故事」,同時讓捐款人看到受惠者的實際面貌,因而更願意投入並做出貢獻。請避免使用其他地方也看得到的照片圖庫,因為照片最好和您的品牌策略融為一體。照片和影片不一樣。照片讓觀眾把焦點放在快門按下的那一刻,能夠靜下心來思考,創造永恆的感性連結。
Kiva的使命是透過貸款讓人與人建立連結,進而改善貧窮問題。只要提供最低25美元的微型貸款,就能在世界各地創造各種機會。這個網站的渲染力在於讓捐款人看到借款人的照片,並且知道他們的故事背景,因而打造強烈的感性連結。
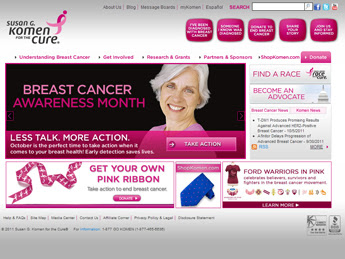
Susan G. Komen for the Cure(蘇珊柯曼乳癌治療基金會)的網站結合了Flash照片橫幅廣告,捲動後就能看到志工、乳癌倖存者及其家人的照片和故事背景。這種作法能讓網友和這個理念、受惠者、志工與其他捐款者,有所連結。
範本
擁有豐富經驗的網頁設計者可能不喜歡套用網站範本,因為這種作法欠缺彈性,或者外觀看來一成不變。但是小型非營利組織如果沒有自己的網站設計人員,或者經費不足以將網站設計工作外包,建議您還是採用網站範本。很多內容管理(簡稱CMS)網站都提供非營利組織可以使用的範本,包括頗受歡迎的 WordPress.com 。雖然這是不得以的作法,不過網站範本至少能讓您架設基本的網站,而且通常未來還能改成自己想要的樣子,用來整合貴組織的品牌策略和整體感覺。
結論
打造漂亮的非營利組織網站不需要大筆預算,但是如果預算允許,花錢改良網站仍然是值得的。以上幾個秘訣只是入門,目的是協助您評估現在的網站有哪些地方需要改進,讓您用設計美觀的網站,說出非營利組織專屬的故事。 其他資源(英文)
作者 Al Lunt / October 25, 2011
來源網址:http://www.techsoup.org/support/articles-and-how-tos/5-tips-for-visually-enticing-nonprofit-websites

雖然成功的網站通常可用性(usability)都不錯,但可用性問題往往得等到使用者深入使網站後,才被發現。當使用者第一次來到網站,在視覺上,就抓住他們的注意力和興趣,是留住他們的重要因素。
由於非營利組織要推銷的不是具體產品,而是一種想法,所以更需要抓住新訪客的胃口,並且讓他們願意繼續探索網站內容。為了傳達您的非營利組織的成立宗旨和目標,所有視覺要素都必須經過謹慎斟酌,才能讓使用者願意在網站上待得夠久,並消化您想傳達的意念。
在 mowhawkstreet.com 網站上,曾經獲獎的多媒體設計師兼製作人 Mike Schmidt 表示:「無論是這類網站還是大部分的行銷活動,它們背後的驅力都是為了建立感性連結。」由於非營利組織財務資源有限,而且經常要靠義工幫忙架設、維護網站,因此很難打造能和使用者建立感性連結的網站。
本文聚焦於五個基本秘訣,希望能幫非營利組織打造吸引人的網站。這些秘訣雖然不是振聾發聵的新構想,卻幾乎能應用到所有網站。無論如何,只要把這些秘訣付諸實踐,就能讓平庸但實用的非營利組織網站,藉由口耳傳播的威力,變成人人愛來、流量超高的地方。
1. 建立清爽的首頁,讓使用者願意探索內容。一個有太多文字或圖片的凌亂的首頁,可能讓潛在捐款人馬上就離開你的網站。首頁通常是非營利組織給使用者的第一印象,所以千萬不能只是為了有網站,就胡亂地塞滿元素。Network for Good 是一個專門為其他非營利組織提供募款想法的非營利組織。他們的建議是儘量「讓設計簡單明瞭。首頁的設計應該要美觀、吸引人,但是要清爽不雜亂。」
girleffect.org

Girleffect.org 鎖定同情開發中國家受害少女的年輕族群,所以首頁頂端只有四個導覽選項:首頁、學習、捐款、動員。往下捲動之後,就可以看到這個組織的呼籲:「你現在可以做的三件事——捐款、宣傳、學習。」選項越少,使用者越有探索的意願。
Operation Warm

Operation Warm 專門募集全新的冬季外套給美國境內的貧困兒童。首頁最上方有三個分頁,每個分頁都有下拉式選單來提供其他選項。捲動到下方版面,會看到「我們的行動」段落,詳細闡述這個組織的成立宗旨。這個非營利組織的網站標題和中央的大圖讓網友一眼就明白組織的使命,毫不模糊。
2. 以 Logo 打造品牌認知。Logo 能強化非營利組織的意念,或讓別人容易記住您的理念,不容易忘記這個網站。您希望網友瀏覽組織網站時體驗到的情緒,有部分作法可以藉由 Logo 來達到品牌形象的塑造。Logo 的設計是一項重要投資,因此編列預算時必須優先考量。最理想的非營利組織 Logo 必須能一眼就被認出,既可以傳達非營利組織的名稱或宗旨的感覺,並且保有以各種顏色或媒材,可轉化的彈性。
Feed the Children

Feed The Children 的 Logo 極為簡單,以兒童高舉雙手托著大碗的圖案構成,立刻激起觀眾的憐憫之心。如果結合副標題,”It’s who we are. It’s what we do.”(這就是我們的使命),更能創造強烈、難以磨滅的形象。
The Michael J. Fox Foundation for Parkinson’s Research

Michael J. Fox Foundation for Parkinson's Research(米高福克斯帕金森氏症研究基金會)巧妙運用線條來呈現狐狸的身體、尾巴和尖耳,然後帶出這個非營利組織的名稱。這個標誌也特別挑選橘紅色和特定的排版方式,加以強調這個慈善機構的名稱及代表的動物——狐狸。
Wounded Warrior Project

有的 Logo 以黑白兩色就能魄力十足。Wounded Warrior Project 的 Logo 是以「一名軍人扛著同袍離開戰場」的畫面所構成,雖然看不到軍人的面孔,但是整體線條非常容易辨識。橫幅圖片則是輪播男女士兵的灰階照片。這種設計更加強網站 Logo 所代表的意義——照顧傷兵。
3. 建立前後一致的視覺主題。在網站上維持前後一致的視覺主題,不但讓網站有統一風格,也讓網友瀏覽起來更為方便。如果選擇的顏色能和非營利組織的品牌相輔相成,並且應用到所有網頁,就能使網站風格統一。如果讓網站維持相同外觀,宣傳素材也採用一樣的基調,就能強化組織的品牌識別能力。視覺主題應該能反映組織文化,同時吸引組織想接觸的捐款人、義工和支持者。
History Pin

History Pin 是 2011 年 Webby Awards 大獎的慈善/非營利獎項得主。這個組織的成立目標是「讓不同世代的人相互對話、分享經驗,並且面對面溝通」。這個網站整合了 Google 地圖、時間軸,以及上傳的個人照片,建立各個人、事、地的故事檔案。這個網站看起來像剪貼簿也像學校作業,企圖能吸引老少網友,最終目的是讓不同世代的人能互相對話。
4. 提供影片。精彩的影片不但能講故事,也能留住網站訪客的注意力。雖然非營利組織的網站不一定需要影片,但是別忘了您必須和擁有影片的同類型網站競爭。如果要以專業影片講述非營利組織的故事,成本可能非常高昂。不過就算是用陽春攝影機加上一點點的剪接,也能拍出屬於您的影片。也許質感沒那麼好,但故事一樣能觸動人心。無論如何,影片的影響力不能只以網站的瀏覽數來衡量。影片只要拍得好,實際效果就能超越網站本身,成為非營利組織行銷策略的核心。
以下是兩個大型組織的影片實例。您也可以從 TechSoup 每年舉辦的數位故事創作競賽(英文),參考幾個低成本短片範例。(按:2013 數位故事創作競賽已經展開,歡迎有興趣的朋友,一起來拍攝、上傳、分享!)
Charity: Water
以影片宣傳為主的非營利組織中,環保團體charity: water的作品效果特別好。charity: water致力於為開發中國家的民眾提供乾淨、安全的飲水。 “Water Changes Everything”(水能改變一切)這部影片以鏗鏘有力的資訊圖表(infographics),除了讓觀眾感到震撼,也讓他們願意貢獻心力於讓全世界都有乾淨可用的飲水。
Witness

非營利組織Witness不但利用影片傳播自身的理念,而且影片本身就是故事。網站的副標題是:「如果照片勝過千言萬語,那麼影片威力又將多大?」這句話以生動口吻表達這個組織的目標——透過影片讓全世界看見人權迫害的問題。這個組織不但尋求捐款,也徵求影片的翻譯和剪輯志工,把全世界的人權問題傳播出去。
5. 利用照片創造感性連結,說出您想講的故事。您可以用靜態或輪播照片說出非營利組織「想說的故事」,同時讓捐款人看到受惠者的實際面貌,因而更願意投入並做出貢獻。請避免使用其他地方也看得到的照片圖庫,因為照片最好和您的品牌策略融為一體。照片和影片不一樣。照片讓觀眾把焦點放在快門按下的那一刻,能夠靜下心來思考,創造永恆的感性連結。
Kiva
Kiva的使命是透過貸款讓人與人建立連結,進而改善貧窮問題。只要提供最低25美元的微型貸款,就能在世界各地創造各種機會。這個網站的渲染力在於讓捐款人看到借款人的照片,並且知道他們的故事背景,因而打造強烈的感性連結。
Susan G. Komen for the Cure
Susan G. Komen for the Cure(蘇珊柯曼乳癌治療基金會)的網站結合了Flash照片橫幅廣告,捲動後就能看到志工、乳癌倖存者及其家人的照片和故事背景。這種作法能讓網友和這個理念、受惠者、志工與其他捐款者,有所連結。
範本
擁有豐富經驗的網頁設計者可能不喜歡套用網站範本,因為這種作法欠缺彈性,或者外觀看來一成不變。但是小型非營利組織如果沒有自己的網站設計人員,或者經費不足以將網站設計工作外包,建議您還是採用網站範本。很多內容管理(簡稱CMS)網站都提供非營利組織可以使用的範本,包括頗受歡迎的 WordPress.com 。雖然這是不得以的作法,不過網站範本至少能讓您架設基本的網站,而且通常未來還能改成自己想要的樣子,用來整合貴組織的品牌策略和整體感覺。
結論
打造漂亮的非營利組織網站不需要大筆預算,但是如果預算允許,花錢改良網站仍然是值得的。以上幾個秘訣只是入門,目的是協助您評估現在的網站有哪些地方需要改進,讓您用設計美觀的網站,說出非營利組織專屬的故事。 其他資源(英文)
非營利組織和圖書館在行動技術上的運用
您的組織如何從使用和建立行動技術中獲益
作者:Kevin Lo / June 06, 2011
原文出處:http://www.techsoup.org/support/articles-and-how-tos/mobile-for-nonprofits-and-libraries
若您對行動設備和網路的基本術語和定義還不熟悉,您可能需要閱讀這系列的第一部份:〈行動技術101: 基礎篇〉(英文)。在第二部份,我們會更深入探討行動技術的改變對非營利組織和圖書館之影響。我們可以從二個面向來分析行動技術——IT組件與行動領域的內容——和社會福利部門的關連:組織作為行動科技使用者的內部面向,以及組織作為行動科技內容提供者的外部面向。
當非營利組織和圖書館是設備和資料的使用者時
還記得您第一次使用無線網路的情形嗎?現在我們不需思考:為什麼您可以在會議室、咖啡廳或圖書館中,存取資料,並且跟被限制在辦公桌前一樣具有生產力。行動科技已經進化到:只要你有充分的無線網路可以使用,工作即可不受地域的拘束、限制。就某種程度而言,這個所謂的「新」行動科技也不是那麼地新,除了現在人們可在不同的裝置上工作,使用不同的界面和科技,這是以前所沒有的。行動科技允許工作人力可以在任何地方工作,為工作增加了許多的彈性。
讓學習曲線扁平化
同樣地,當我們第一次學習使用微軟Windows或麥金塔作業系統(Mac OS)時,必須通過理解使用功能及熟悉操作界面的學習曲線。現在我們有更多操作界面需要學習,但這些部份變得更直覺,使用更多的手勢代替按鍵,以觸控取代點擊,這些行動裝置的設計更貼近使用者習慣,並盡量移除人與機器間的隔閡,而這種隔閡在我們使用桌上型或筆記型電腦發生問題時,可一點也不陌生。這種蓄意設計出來的「扁平化」學習曲線,組織受益良多,因為當使用者在他們的日常生活中對這項科技已很熟悉,教育訓練的需求自然也減少了許多。
從雲端進行存取
行動技術運用在雲端運算的定義,是透過第三方的網路平台所提供的應用程式和服務,傳遞資料到任何一個廠商建構的設備或平台,這是非營利組織和圖書館另一種受惠的方式。現在,您可以使用工作用的電腦在臉書(Facebook)發佈一則募款的活動訊息,從您的手機追蹤這一個活動的出席狀況,並且從家裡所使用的平板電腦得知有突發狀況,並更改活動地點。即使是非營利組織較特殊的任務,例如捐贈者管理和募款任務,都可透過雲端完成,日常的工作,例如一般事務工作或數據資料的管理等等,就更沒有困難了。圖書館——作為開放資訊以及提供一般人方便使用的主要角色——也已成為行動技術的使用者,例如開發程式來通知活動贊助者、允許用戶持有館藏項目,或展示可借出的新增書目。由於這些數據資料儲存在遠端,您可使用任何網路或設備自由存取。
Salesforce.com公司所開發的同名客戶關係管理(CRM)套裝軟體,是許多非營利組織所使用的捐贈軟體,該公司可能是運用雲端和獨立平台最早及最強大的擁護者之一。他們也確保其核心客戶關係管理套裝軟體產品與新的協作軟體“Chatter”,可使用不同的設備及平台,無縫接合地來存取。
隨著企業發展以及運用更多的雲端運算和行動技術於商業用途,非營利組織和圖書館也從中受惠。例如,科技濃湯(TechSoup)的一些捐贈夥伴(按:這裡指科技濃湯美國總部,台灣並不適用),都已經可在雲端及行動設備上使用,我們也預期會有更多的捐贈夥伴朝這個方向前進。
有效利用現有資產
此外,由於非營利組織對 IT 個人化(譯註一)並不陌生——在工作場所使用消費性電子產品設備與日俱增——企業機構因這趨勢而調整,已順應潮流之社會福利機構應充份利用這些可用的新選擇。志工和新員工在私人生活裡,可能已經充分使用智慧型手機和平板電腦,所以組織也應建構適當的環境來充分利用這些資產。
如果在五年前,你可能需要擔心您的實習生沒有手機或電腦,但是現在您應該努力創造一個可以利用行動技術及雲端的工作環境,讓他們可以使用自己的設備工作。同時,資訊部經理及相關資訊志工,必須具有領先的知識以訂定容納這些設備使用所需的政策和指導方針,因為即使您只是進入雲端數據資料庫、未完成的瀏覽或資訊下載,皆可能因為資料錯置而造成資料的遺失。欲了解更多訊息,可參考我們之前發佈的 “Mobile 101: The Basics”(英文)或曾在部落格刊登、有關使用您自己的電腦工作一文(英文)。
除了將行動技術應用於組織內部使用,我們必須重新建構我們的組織在網路空間中的角色,讓您的支持者及盟友在這與日俱增的行動世界,可以跟您連結及互動。
您的網站可以在行動裝置上被瀏覽嗎?
一項明顯的考慮是:您的網站在行動設備上看起來如何。根據您的任務和訪客的人數統計,您必須了解您的網站在iPhone或Android設備上的呈現效果。如果您在Facebook或Twitter發佈一則事件更新並且連結到您的網站,您會希望確定這則您剛發佈的訊息在行動裝置上是清楚易讀的,能讓讀者在第一時間就獲得資訊。
使用過多的影像或過於特別的版面設計,可能造成網頁在行動裝置上難以呈現。最適合的是:如果您使用內容管理系統(CMS),如Drupal或SharePoint,將有工具可以允許行動裝置自動演算或建立一個專用的手機網址,您的手機用戶將自動被重新導向到另一個網址,例如從"www.localhealthservices.org" 指向 "m.localhealthservices.org"。如果您的網頁已運用雲端化工具,這樣的優化可以減少破壞,因為多數皆是已優化的行動技術。
引用前面的例子,使用臉書作為募款活動的工具,您現在可確保推廣和市場行銷資訊可以透過行動裝置傳達給您的支持者,即使您沒有特別使用臉書的活動功能,您的活動管理軟體應允許您可以通過社交媒體網站傳播相關資訊,因為許多使用者可透過智慧型手機和平板電腦獲取資訊。您的電子郵件傳播工具,也應該能透過行動裝置進行適當的演算或連結。如果您的網站使用豐富的多媒體內容,例如影片或簡報,那麼額外需要考慮的是:因為Flash影片的格式被廣泛使用在許多影片網站上,這些網站可能要求使用者多做些額外的動作,才能讓影片在某些特定的裝置上正常呈現。如果您現在正在更新您的網站或計畫近期更新,這些將會是重要的考慮因素。
內容的建立和匯集
除了電子郵件和網站這些既存的元素之外,祇要是有助於組織達成使命的行動技術,都值得擁抱嚐試。如同其他IT投資,您應考慮投入的投資以及可預期的回報。以下是一些為提高行動應用的效能,您可採取的行動:
行動科技明顯地提高了組織內的生產力,並且提供新的互動方式給我們的利益相關者。雖然競爭格局跟產業標準仍然不斷地在變化,組織應該著手開始教育自己,這場行動變革所可能帶來的契機。如同任何其他的資訊投資,內部及外部流程的改變,必須經過深思熟慮,並與所有利益相關者進行討論。
如果您的資訊基礎建設欠缺足以讓員工運作使用的基礎,那您可能不應該投資于新技術,應等到您已經架構了這些資訊基礎後再進行。同樣地,如果您的網站自從您最後一個實習生後,都未曾更新過,並且沒有一個適當的內容策略,那麼追求一個可在行動上優化的網站,應該不會是您現在的首要任務。
即使激烈的競爭讓資料提供者、設備製造商和軟體開發商之間充滿了變動,社會公益機構還是應該準備好將行動技術的部屬列為組織戰略,並且利用行動科技來完成和執行自己的任務。
作者:Kevin Lo / June 06, 2011
原文出處:http://www.techsoup.org/support/articles-and-how-tos/mobile-for-nonprofits-and-libraries
若您對行動設備和網路的基本術語和定義還不熟悉,您可能需要閱讀這系列的第一部份:〈行動技術101: 基礎篇〉(英文)。在第二部份,我們會更深入探討行動技術的改變對非營利組織和圖書館之影響。我們可以從二個面向來分析行動技術——IT組件與行動領域的內容——和社會福利部門的關連:組織作為行動科技使用者的內部面向,以及組織作為行動科技內容提供者的外部面向。
當非營利組織和圖書館是設備和資料的使用者時
還記得您第一次使用無線網路的情形嗎?現在我們不需思考:為什麼您可以在會議室、咖啡廳或圖書館中,存取資料,並且跟被限制在辦公桌前一樣具有生產力。行動科技已經進化到:只要你有充分的無線網路可以使用,工作即可不受地域的拘束、限制。就某種程度而言,這個所謂的「新」行動科技也不是那麼地新,除了現在人們可在不同的裝置上工作,使用不同的界面和科技,這是以前所沒有的。行動科技允許工作人力可以在任何地方工作,為工作增加了許多的彈性。
讓學習曲線扁平化
同樣地,當我們第一次學習使用微軟Windows或麥金塔作業系統(Mac OS)時,必須通過理解使用功能及熟悉操作界面的學習曲線。現在我們有更多操作界面需要學習,但這些部份變得更直覺,使用更多的手勢代替按鍵,以觸控取代點擊,這些行動裝置的設計更貼近使用者習慣,並盡量移除人與機器間的隔閡,而這種隔閡在我們使用桌上型或筆記型電腦發生問題時,可一點也不陌生。這種蓄意設計出來的「扁平化」學習曲線,組織受益良多,因為當使用者在他們的日常生活中對這項科技已很熟悉,教育訓練的需求自然也減少了許多。
從雲端進行存取
行動技術運用在雲端運算的定義,是透過第三方的網路平台所提供的應用程式和服務,傳遞資料到任何一個廠商建構的設備或平台,這是非營利組織和圖書館另一種受惠的方式。現在,您可以使用工作用的電腦在臉書(Facebook)發佈一則募款的活動訊息,從您的手機追蹤這一個活動的出席狀況,並且從家裡所使用的平板電腦得知有突發狀況,並更改活動地點。即使是非營利組織較特殊的任務,例如捐贈者管理和募款任務,都可透過雲端完成,日常的工作,例如一般事務工作或數據資料的管理等等,就更沒有困難了。圖書館——作為開放資訊以及提供一般人方便使用的主要角色——也已成為行動技術的使用者,例如開發程式來通知活動贊助者、允許用戶持有館藏項目,或展示可借出的新增書目。由於這些數據資料儲存在遠端,您可使用任何網路或設備自由存取。
Salesforce.com公司所開發的同名客戶關係管理(CRM)套裝軟體,是許多非營利組織所使用的捐贈軟體,該公司可能是運用雲端和獨立平台最早及最強大的擁護者之一。他們也確保其核心客戶關係管理套裝軟體產品與新的協作軟體“Chatter”,可使用不同的設備及平台,無縫接合地來存取。
隨著企業發展以及運用更多的雲端運算和行動技術於商業用途,非營利組織和圖書館也從中受惠。例如,科技濃湯(TechSoup)的一些捐贈夥伴(按:這裡指科技濃湯美國總部,台灣並不適用),都已經可在雲端及行動設備上使用,我們也預期會有更多的捐贈夥伴朝這個方向前進。
有效利用現有資產
此外,由於非營利組織對 IT 個人化(譯註一)並不陌生——在工作場所使用消費性電子產品設備與日俱增——企業機構因這趨勢而調整,已順應潮流之社會福利機構應充份利用這些可用的新選擇。志工和新員工在私人生活裡,可能已經充分使用智慧型手機和平板電腦,所以組織也應建構適當的環境來充分利用這些資產。
如果在五年前,你可能需要擔心您的實習生沒有手機或電腦,但是現在您應該努力創造一個可以利用行動技術及雲端的工作環境,讓他們可以使用自己的設備工作。同時,資訊部經理及相關資訊志工,必須具有領先的知識以訂定容納這些設備使用所需的政策和指導方針,因為即使您只是進入雲端數據資料庫、未完成的瀏覽或資訊下載,皆可能因為資料錯置而造成資料的遺失。欲了解更多訊息,可參考我們之前發佈的 “Mobile 101: The Basics”(英文)或曾在部落格刊登、有關使用您自己的電腦工作一文(英文)。
譯註一:IT個人化(Consumerization)是新一波資訊科技潮流,產生自消費市場端,爾後擴散至商業與政府組織。消費市場端崛起成為資訊科技創新的首要驅動力,被看作是IT產業的重要典範變革,特別是當大型企業和政府組織在電腦使用和發展的最初十幾年裡,佔有主導地位。詳見Wikipedia。非營利組織和圖書館作為內容建立者和匯集者
除了將行動技術應用於組織內部使用,我們必須重新建構我們的組織在網路空間中的角色,讓您的支持者及盟友在這與日俱增的行動世界,可以跟您連結及互動。
您的網站可以在行動裝置上被瀏覽嗎?
一項明顯的考慮是:您的網站在行動設備上看起來如何。根據您的任務和訪客的人數統計,您必須了解您的網站在iPhone或Android設備上的呈現效果。如果您在Facebook或Twitter發佈一則事件更新並且連結到您的網站,您會希望確定這則您剛發佈的訊息在行動裝置上是清楚易讀的,能讓讀者在第一時間就獲得資訊。
使用過多的影像或過於特別的版面設計,可能造成網頁在行動裝置上難以呈現。最適合的是:如果您使用內容管理系統(CMS),如Drupal或SharePoint,將有工具可以允許行動裝置自動演算或建立一個專用的手機網址,您的手機用戶將自動被重新導向到另一個網址,例如從"www.localhealthservices.org" 指向 "m.localhealthservices.org"。如果您的網頁已運用雲端化工具,這樣的優化可以減少破壞,因為多數皆是已優化的行動技術。
引用前面的例子,使用臉書作為募款活動的工具,您現在可確保推廣和市場行銷資訊可以透過行動裝置傳達給您的支持者,即使您沒有特別使用臉書的活動功能,您的活動管理軟體應允許您可以通過社交媒體網站傳播相關資訊,因為許多使用者可透過智慧型手機和平板電腦獲取資訊。您的電子郵件傳播工具,也應該能透過行動裝置進行適當的演算或連結。如果您的網站使用豐富的多媒體內容,例如影片或簡報,那麼額外需要考慮的是:因為Flash影片的格式被廣泛使用在許多影片網站上,這些網站可能要求使用者多做些額外的動作,才能讓影片在某些特定的裝置上正常呈現。如果您現在正在更新您的網站或計畫近期更新,這些將會是重要的考慮因素。
內容的建立和匯集
除了電子郵件和網站這些既存的元素之外,祇要是有助於組織達成使命的行動技術,都值得擁抱嚐試。如同其他IT投資,您應考慮投入的投資以及可預期的回報。以下是一些為提高行動應用的效能,您可採取的行動:
- 建立App:為您的組織創建一個App可能是跟隨行動技術潮流最直接的方式(但可能需要數量可觀的投資,卻又無法預期回報)。App的類型取決於您的任務,但如同許多商業網站,您可以選擇將您的網站”套用”到一個已可在行動裝置上運行的App。您亦可以將一般的宣傳資料內容,置入您的App中。例如,蒙特婁灣水族館(Monterey Bay Aquarium)為其受歡迎的漁業永續發展的海洋生物觀賞指南所開發的App;另外,憲法第一修正案聯盟開發的iOpenGov App,提供Open Access Law的參考和指南。
- 位置識別功能:雖然您的用戶和支持者可能會使用漫遊功能,但事實上,行動裝置的GPS功能,產生另一種線上活動的型態——使用者在社交網路上宣傳自己的所處位置。Foursquare和Gowalla是早期先鋒,像Google、Facebook和Twitter都加入這場角逐賽,位置識別功能可以預期將在行動技術上扮演很重要的角色。雖然現在還限於商業應用程式,例如「打卡」最多的消費者可以獲得特惠或折價卷,但非營利組織如博物館和畫廊,已經利用這項特性來提高知名度,還有,圖書館會頒發「徽章」(badge)給經常造訪或頻繁參加特定活動的使用者。(按:此處所指的就是「適地性服務」[LBS, Location Based Service]。這已是行動技術中最受注目的應用服務。而前述提到的「徽章」蒐集功能,則能鼓勵使用者參與,目前較多使用在教育學習的領域,智謀基金會[Mozilla]也已推出「開放徽章」[Open Badges 1.0]的網路標準,免費提供網路社群使用。)
- 更好的數位故事創作:使用智慧型手機或平板電腦的照相功能,非營利組織應鼓舞他們的支持者社群使用這個功能講述自己的故事。科技濃湯的讀者們應該都已經很熟悉數位故事創作(按:2013的挑戰賽已於4/2展開!),但行動技術所提供的社群互動可以是更強大的工具,來讓您的工作散發出不同的光亮,例如,Instagram 是一個在 iPhone和 Android 上都很受歡迎的 App,允許使用者拍照後,上傳到他們的社交網絡,或使用Foursquare的地理標記功能來標示。如果志工或工作人員使用這項功能來講述自己在庇護所的志工故事,或由歷史社會博物館所贊助的田野考察,這可能對贊助者或支持者皆會是一項強而有力的訊息。
行動科技明顯地提高了組織內的生產力,並且提供新的互動方式給我們的利益相關者。雖然競爭格局跟產業標準仍然不斷地在變化,組織應該著手開始教育自己,這場行動變革所可能帶來的契機。如同任何其他的資訊投資,內部及外部流程的改變,必須經過深思熟慮,並與所有利益相關者進行討論。
如果您的資訊基礎建設欠缺足以讓員工運作使用的基礎,那您可能不應該投資于新技術,應等到您已經架構了這些資訊基礎後再進行。同樣地,如果您的網站自從您最後一個實習生後,都未曾更新過,並且沒有一個適當的內容策略,那麼追求一個可在行動上優化的網站,應該不會是您現在的首要任務。
即使激烈的競爭讓資料提供者、設備製造商和軟體開發商之間充滿了變動,社會公益機構還是應該準備好將行動技術的部屬列為組織戰略,並且利用行動科技來完成和執行自己的任務。
訂閱:
意見 (Atom)