以下開拓文教基金會為非營利組織,整理摘要建立網站的十點建議,供您參考。
◆知道我們的目標對象是誰? Know Your Audience
如果不知道我們設定的目標對象是誰?絕不可能做出一個好網站。知道我們是要對誰說話?了解他們關心什麼?需要什麼?將是成功的第一步。
選擇適當的語言文字。所有的文案要能呈現組織的使命,避免使用專業術語。簡單易讀,但要記得加入符合搜尋引擎最佳化所需要的字句。
設計時別忘了把行動裝置考量進來,因為在未來三年內,行動裝置將成為人們接觸網站的第一媒介。而你準備好了嗎?

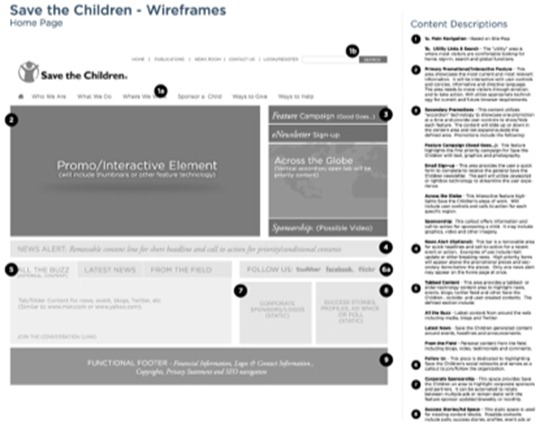
◆用心設計你的首頁:Focus on Your Home Page
網友在初到訪的幾秒鐘內就產生了對你們的印象,所以首頁是最重要的。
畫出視覺化的網站階層圖,排定所要放的內容的優先順序,決定那些元素要放在最重要的位置。規畫時要同時考量組織的目標和讀者的需要,不是所有好的內容都適合放在首頁。
要可以讓網友一目瞭然,讓網站的主題、內容區塊和視覺設計引導著網友依循我們為他們所規劃的路徑瀏覽。網友透過不同的方式來到我們的網站,所以設計時要記得提供不同的選擇以讓他們接觸到相關的內容。
上線前,找幾位目標對象看一下網站內容,然後問他們一些組織相關的問題;如果他們答不出來,表示我們有必要重新檢視,調整首頁內容。

◆傳達組織的使命:Share Your Mission
六成以上的捐贈者在捐贈前都會先瀏覽組織的網站,所以我們有必要告訴他們為什麼要捐款,以及捐款會帶來什麼改變。在他們改變主意前就要讓他們清楚接收到組織的使命,並準備一起加入。
舉例:〞幫助人們‧拯救猩猩〞,不只是一句標語口號,也不祇在陳述使命,點選連結之後,會馬上跳出系列內容說明這個組織如何幫忙?做了什麼?以及幫助了誰!

◆運用讓人難以抗拒的圖像:Use Compelling Imagery
不論你要放的是什麼內容,整體的設計會影響到訪者首先看到什麼?以及如何在網頁上移動他們的眼球。
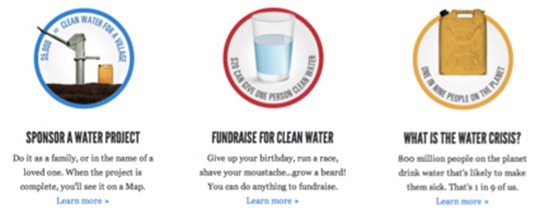
圖文並茂的資訊圖表,既吸睛又能喚起人們的參與。例如 Charity Water 不論在他們的首頁或內頁都聰明地運用了許多圖示與資訊圖表來說故事。


用眼神觸動連結。放有眼神接觸的照片,較易讓人有信任感、有情感連結。分享我們的工作如何影響人的真實故事,讓人們建立信心並鼓勵發揮同
理心。
分享有影響力的真實故事。分享他人如何因我們的工作及組織使命而帶來實際生命改變的故事,能夠建立信譽並鼓舞更多人。
◆讓人輕鬆瀏覽:Ensure Ease in Navigation
以使用者為中心設計網站,讓有需要的網友都可以獲得他所想要的資訊。提供多重存取內容的路徑,讓關鍵性內容可以用不同方式連結到,如: 網站地圖、站內搜尋、加入行動等等。
記得自己要先測試看看,是否可以輕鬆找到這些資訊?如果網友必須點選超過兩次,才能找到想要的資料,那可能得做些調整。雖然我們無法把所有內容都放在第一、二層頁面,但我們可以選擇讓重要訊息放在較容易被瀏覽到的地方。
◆明白而堅定的行動召喚:Include Clear, Bold Calls to Action
移除所有阻礙行動的障礙。如果有人點選了〞立即捐款〞的按鍵,就不該讓他連到一個說明各種捐款選擇的頁面,而是將他帶到馬上就可以送出心意的網站頁面。
同時提供有形及無形的行動選項。提供支持者不同的行動方式,例如:今天就捐出十份餐點到您的社區!請捐出三百元台幣!
號召行動要清楚有力,讓人不能不跟。還有在網頁裡請不要用〞按這裡〞(註:請參考 為什麼你的連結最好不要寫「按這裡」?)

◆展現組織的服務績效:Showcase Your Stewardship
六成以上的捐贈者在捐贈前都會先瀏覽組織的網站,好的網站設計能夠幫助捐贈者了解其付出所帶來的成效。
 比如採用資訊圖表,便能以視覺化方式呈現捐款帶來的影響力。
比如採用資訊圖表,便能以視覺化方式呈現捐款帶來的影響力。 財務透明。在網站公開年度預算,讓捐款的流向及使用方式透明。
對支持者表示謝意。一句簡單的感謝但卻常被忽略,別忘了在您的網站向捐贈者公開表達感謝之意。
◆提供最新內容:Keep Content Fresh
定期更新網站內容。如果網站的內容沒有定期更新,使用者會假設,你的組織要不就是沒有話想說,不然就是不想花費時間精力跟支持者溝通。於是使用者的注意力很快就會被拉走了,更糟的是就一走了之,不再回來了。
請記得,建立一個有效溝通的網站,內容十分重要,而且我們還可以採取一些簡單方式呈現網站內容的時效性。
比如提供 RSS訂閱功能,讓網頁內容更新可以自動送到訂閱者的閱讀軟體;網站首頁內容加上發佈日期;收集支持者在部落格或線上論壇等地方張貼的關於組織的訊息,讓您的支持者共同協力提供最新內容。
◆經營社群:Be Social
整合社群功能到組織的官網將有助於行銷、連結支持者,並能提供持續與動態的內容資訊流。
社群媒體的趨勢變化很快,僅僅把臉書粉絲專頁放上網站是不夠的。社群媒體的真正力量在於其病毒式的擴散能力,能夠讓我們接觸到以往無法觸及的人群。
 所以要確保我們的網站利用諸如 AddThis 或 ShareThis 提供的社群分享功能,提高網站流量以及組織識別度;利用 Twitter 等工具分享部落格貼文;利用臉書或推特提供的小工具,將社群上的訊息加入網站,以提供最新內容,以及相關的,有助與人連結的活動訊息。
所以要確保我們的網站利用諸如 AddThis 或 ShareThis 提供的社群分享功能,提高網站流量以及組織識別度;利用 Twitter 等工具分享部落格貼文;利用臉書或推特提供的小工具,將社群上的訊息加入網站,以提供最新內容,以及相關的,有助與人連結的活動訊息。 ◆提供多元媒體訊息,方便不同個人存取:Provide a Personal Touch with Multimedia
每個人瀏覽網頁的喜好方式不同,就跟其閱讀內容的喜好方式不同一樣。提供不同的媒介,讓使用者可以用自己想要的方式取用內容是很重要的。比如:影片、圖片、文字、互動多媒體以及聲音等。
而在網站加入像是虛擬導覽或地圖等互動設計元素,能夠提供使用者更個人化的資訊取用方式。

參閱原文:
Create a More Effective Nonprofit Website: Part 1
Create a More Effective Nonprofit Website: Part 2
Create a More Effective Nonprofit Website: Part 3
Create a More Effective Nonprofit Website: Part 4
0 意見:
張貼留言