作者 Al Lunt / October 25, 2011
來源網址:http://www.techsoup.org/support/articles-and-how-tos/5-tips-for-visually-enticing-nonprofit-websites
雖然成功的網站通常可用性(usability)都不錯,但可用性問題往往得等到使用者深入使網站後,才被發現。當使用者第一次來到網站,在視覺上,就抓住他們的注意力和興趣,是留住他們的重要因素。
由於非營利組織要推銷的不是具體產品,而是一種想法,所以更需要抓住新訪客的胃口,並且讓他們願意繼續探索網站內容。為了傳達您的非營利組織的成立宗旨和目標,所有視覺要素都必須經過謹慎斟酌,才能讓使用者願意在網站上待得夠久,並消化您想傳達的意念。
在 mowhawkstreet.com 網站上,曾經獲獎的多媒體設計師兼製作人 Mike Schmidt 表示:「無論是這類網站還是大部分的行銷活動,它們背後的驅力都是為了建立感性連結。」由於非營利組織財務資源有限,而且經常要靠義工幫忙架設、維護網站,因此很難打造能和使用者建立感性連結的網站。
本文聚焦於五個基本秘訣,希望能幫非營利組織打造吸引人的網站。這些秘訣雖然不是振聾發聵的新構想,卻幾乎能應用到所有網站。無論如何,只要把這些秘訣付諸實踐,就能讓平庸但實用的非營利組織網站,藉由口耳傳播的威力,變成人人愛來、流量超高的地方。
1. 建立清爽的首頁,讓使用者願意探索內容。一個有太多文字或圖片的凌亂的首頁,可能讓潛在捐款人馬上就離開你的網站。首頁通常是非營利組織給使用者的第一印象,所以千萬不能只是為了有網站,就胡亂地塞滿元素。Network for Good 是一個專門為其他非營利組織提供募款想法的非營利組織。他們的建議是儘量「讓設計簡單明瞭。首頁的設計應該要美觀、吸引人,但是要清爽不雜亂。」
girleffect.org
Girleffect.org 鎖定同情開發中國家受害少女的年輕族群,所以首頁頂端只有四個導覽選項:首頁、學習、捐款、動員。往下捲動之後,就可以看到這個組織的呼籲:「你現在可以做的三件事——捐款、宣傳、學習。」選項越少,使用者越有探索的意願。
Operation Warm
Operation Warm 專門募集全新的冬季外套給美國境內的貧困兒童。首頁最上方有三個分頁,每個分頁都有下拉式選單來提供其他選項。捲動到下方版面,會看到「我們的行動」段落,詳細闡述這個組織的成立宗旨。這個非營利組織的網站標題和中央的大圖讓網友一眼就明白組織的使命,毫不模糊。
2. 以 Logo 打造品牌認知。Logo 能強化非營利組織的意念,或讓別人容易記住您的理念,不容易忘記這個網站。您希望網友瀏覽組織網站時體驗到的情緒,有部分作法可以藉由 Logo 來達到品牌形象的塑造。Logo 的設計是一項重要投資,因此編列預算時必須優先考量。最理想的非營利組織 Logo 必須能一眼就被認出,既可以傳達非營利組織的名稱或宗旨的感覺,並且保有以各種顏色或媒材,可轉化的彈性。
Feed the Children
Feed The Children 的 Logo 極為簡單,以兒童高舉雙手托著大碗的圖案構成,立刻激起觀眾的憐憫之心。如果結合副標題,”It’s who we are. It’s what we do.”(這就是我們的使命),更能創造強烈、難以磨滅的形象。
The Michael J. Fox Foundation for Parkinson’s Research
Michael J. Fox Foundation for Parkinson's Research(米高福克斯帕金森氏症研究基金會)巧妙運用線條來呈現狐狸的身體、尾巴和尖耳,然後帶出這個非營利組織的名稱。這個標誌也特別挑選橘紅色和特定的排版方式,加以強調這個慈善機構的名稱及代表的動物——狐狸。
Wounded Warrior Project
有的 Logo 以黑白兩色就能魄力十足。Wounded Warrior Project 的 Logo 是以「一名軍人扛著同袍離開戰場」的畫面所構成,雖然看不到軍人的面孔,但是整體線條非常容易辨識。橫幅圖片則是輪播男女士兵的灰階照片。這種設計更加強網站 Logo 所代表的意義——照顧傷兵。
3. 建立前後一致的視覺主題。在網站上維持前後一致的視覺主題,不但讓網站有統一風格,也讓網友瀏覽起來更為方便。如果選擇的顏色能和非營利組織的品牌相輔相成,並且應用到所有網頁,就能使網站風格統一。如果讓網站維持相同外觀,宣傳素材也採用一樣的基調,就能強化組織的品牌識別能力。視覺主題應該能反映組織文化,同時吸引組織想接觸的捐款人、義工和支持者。
History Pin
History Pin 是 2011 年 Webby Awards 大獎的慈善/非營利獎項得主。這個組織的成立目標是「讓不同世代的人相互對話、分享經驗,並且面對面溝通」。這個網站整合了 Google 地圖、時間軸,以及上傳的個人照片,建立各個人、事、地的故事檔案。這個網站看起來像剪貼簿也像學校作業,企圖能吸引老少網友,最終目的是讓不同世代的人能互相對話。
4. 提供影片。精彩的影片不但能講故事,也能留住網站訪客的注意力。雖然非營利組織的網站不一定需要影片,但是別忘了您必須和擁有影片的同類型網站競爭。如果要以專業影片講述非營利組織的故事,成本可能非常高昂。不過就算是用陽春攝影機加上一點點的剪接,也能拍出屬於您的影片。也許質感沒那麼好,但故事一樣能觸動人心。無論如何,影片的影響力不能只以網站的瀏覽數來衡量。影片只要拍得好,實際效果就能超越網站本身,成為非營利組織行銷策略的核心。
以下是兩個大型組織的影片實例。您也可以從 TechSoup 每年舉辦的數位故事創作競賽(英文),參考幾個低成本短片範例。(按:2013 數位故事創作競賽已經展開,歡迎有興趣的朋友,一起來拍攝、上傳、分享!)
Charity: Water
以影片宣傳為主的非營利組織中,環保團體charity: water的作品效果特別好。charity: water致力於為開發中國家的民眾提供乾淨、安全的飲水。 “Water Changes Everything”(水能改變一切)這部影片以鏗鏘有力的資訊圖表(infographics),除了讓觀眾感到震撼,也讓他們願意貢獻心力於讓全世界都有乾淨可用的飲水。
Witness
非營利組織Witness不但利用影片傳播自身的理念,而且影片本身就是故事。網站的副標題是:「如果照片勝過千言萬語,那麼影片威力又將多大?」這句話以生動口吻表達這個組織的目標——透過影片讓全世界看見人權迫害的問題。這個組織不但尋求捐款,也徵求影片的翻譯和剪輯志工,把全世界的人權問題傳播出去。
5. 利用照片創造感性連結,說出您想講的故事。您可以用靜態或輪播照片說出非營利組織「想說的故事」,同時讓捐款人看到受惠者的實際面貌,因而更願意投入並做出貢獻。請避免使用其他地方也看得到的照片圖庫,因為照片最好和您的品牌策略融為一體。照片和影片不一樣。照片讓觀眾把焦點放在快門按下的那一刻,能夠靜下心來思考,創造永恆的感性連結。
Kiva
Kiva的使命是透過貸款讓人與人建立連結,進而改善貧窮問題。只要提供最低25美元的微型貸款,就能在世界各地創造各種機會。這個網站的渲染力在於讓捐款人看到借款人的照片,並且知道他們的故事背景,因而打造強烈的感性連結。
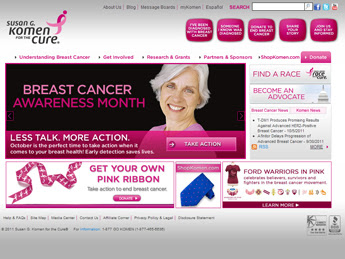
Susan G. Komen for the Cure
Susan G. Komen for the Cure(蘇珊柯曼乳癌治療基金會)的網站結合了Flash照片橫幅廣告,捲動後就能看到志工、乳癌倖存者及其家人的照片和故事背景。這種作法能讓網友和這個理念、受惠者、志工與其他捐款者,有所連結。
範本
擁有豐富經驗的網頁設計者可能不喜歡套用網站範本,因為這種作法欠缺彈性,或者外觀看來一成不變。但是小型非營利組織如果沒有自己的網站設計人員,或者經費不足以將網站設計工作外包,建議您還是採用網站範本。很多內容管理(簡稱CMS)網站都提供非營利組織可以使用的範本,包括頗受歡迎的 WordPress.com 。雖然這是不得以的作法,不過網站範本至少能讓您架設基本的網站,而且通常未來還能改成自己想要的樣子,用來整合貴組織的品牌策略和整體感覺。
結論
打造漂亮的非營利組織網站不需要大筆預算,但是如果預算允許,花錢改良網站仍然是值得的。以上幾個秘訣只是入門,目的是協助您評估現在的網站有哪些地方需要改進,讓您用設計美觀的網站,說出非營利組織專屬的故事。 其他資源(英文)


0 意見:
張貼留言